Flash课件中变色铅笔及清除功能的实现(原创)
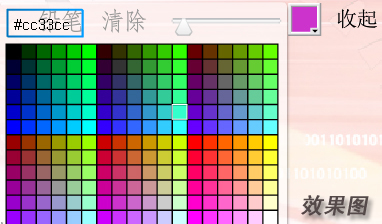
在制作flash教学课件《信息及其特征》过程中,为了增强课件的实用性、交互性,除了制作“教学目标、情境导入、教学内容、知识拓展、课堂游戏、课堂小结、课堂练习”等7个栏目进行课堂知识学习外,还制作了“教学工具”栏目,该栏目设置“铅笔” 、“清除”和“收起”功能,“铅笔”可以变换各种颜色,用于标注授课过程中的重难点知识,“清除”具有修正错误功能,“收起”能隐藏各种颜色选取框。为了实现该教具效果,我通过互联网和相关专业书籍查阅了很多资料,可未能找到完全实现该功能的脚本程序,有类似功能的也都是用ActionScript2.0脚本编写,在此代码基础上,结合自学的ActionScript3.0知识,通过多次修改和上机调试,终于实现了该功能,现将代码与大家共享:

代码如下:
import tools.Pencile;
import flash.geom.Point;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.display.MovieClip;
import flash.display.Bitmap;
import flash.display.BitmapData;
var wallCanvas:BitmapData = new BitmapData(800,600,true,0x00FFFFFF);
var bitmap:Bitmap;
bitmap = new Bitmap(wallCanvas);//在舞台上添加一个位图
stage.addChild(bitmap);
var p:Pencile;
var pp:Point;
var action:int = 0;
pp=new Point();
p=new Pencile();
stage.addChild(p);
huaxian.addEventListener(MouseEvent.CLICK,huaxianclickfunc);
qingchu.addEventListener(MouseEvent.CLICK,qingchuclickfunc);
shouqi.addEventListener(MouseEvent.CLICK,shouqiclickfunc);
function shouqiclickfunc(e:MouseEvent){this.alpha=0;}
function qingchuclickfunc(e:MouseEvent)
{ action = 0;
wallCanvas.fillRect(wallCanvas.rect, 0x00000000);
stage.removeEventListener(MouseEvent.MOUSE_DOWN,downfunc);
stage.removeEventListener(MouseEvent.MOUSE_MOVE,movefunc);
stage.removeEventListener(MouseEvent.MOUSE_MOVE,upfunc);
}
function huaxianclickfunc(e:MouseEvent):void
{
action = 0;
stage.addEventListener(MouseEvent.MOUSE_DOWN,downfunc);
}
stage.addEventListener(MouseEvent.MOUSE_UP,upfunc);
function downfunc(e:MouseEvent):void
{
pp.x = stage.mouseX;
pp.y = stage.mouseY;
p.cuxi=cuxi.value;
p.yanse=yanse.selectedColor;
p.moveto(pp);
stage.addEventListener(MouseEvent.MOUSE_MOVE,movefunc);
trace("鼠标按下");
}
function movefunc(e:MouseEvent):void
{
pp.x = stage.mouseX;
pp.y = stage.mouseY;
p.draw(pp);
//trace("鼠标移动X:"+pp.x+"|Y:"+pp.y钱翠萍代码测试 );
}
function upfunc(e:MouseEvent):void
{
wallCanvas.draw(p,new Matrix(),new ColorTransform(),1 as String,new Rectangle(0,70,800,540));
p.graphics.clear();
stage.removeEventListener(MouseEvent.MOUSE_MOVE,movefunc);
trace("鼠标抬起");
}